Add short description text to a project in Word, InDesign, and ScML.
References/Prerequisites
Prerequisites
Additional Resources
- Accessible Publishing Knowledge Base
- University of Michigan Guidelines
- WebAIM
- Describing Visual Resources Toolkit
- Harvard University: Write helpful Alt Text to describe images
- W3: An alt Decision Tree
- Thorium
- Section508.gov: Creating Accessible Equations and Formulas
- owlcation.com
- collinsdictionary.com
Read-aloud sites for testing alt text:
Alt Text Content
Short description text, also known as Alt text or alternative text, is used to describe a figure/image for a reader with low vision. The alt text will be read aloud to a reader who is using accessibility settings on a device.
Writing Alt Text
Alt text is meant to be heard and not seen (even though it can be seen in a Web PDF when a cursor hovers over an image), so it should be written in a way that does not depend on any visual aspect, only the ability for technology to read it as intended. As such, all visual aspects like quotation marks and character styles are irrelevant on a practical level. If it is important editorially, then it should be presented in the body of the book.
Alt text is not a full description. As is the case with sighted people, blind people and people with low vision “look” at images peripherally. Alt text should give the reader a “glance” at the image through words. Do not add detail the reader would not be able to access in the book itself.
General Guidelines
- Describe what is happening in the image (i.e., whether it is a chart or photograph, whether an action is taking place).
- If there is a figure title or caption, avoid repeating the same information in the alt text.
- Answer “who, what, where, when, why, and how” questions about the image in as few words as possible.
- Convey the purpose of the image within its context.
- Use punctuation that would work in a typical sentence, such as commas, periods, and colons.
- Avoid quotation marks. If they must be included, use smart quotes (‘, ’, “, and ”) rather than straight quotes (' and ").
- Avoid abbreviations (e.g., “ch.” should be “chapter” and “c.” or “ca.” should be “circa”).
- Consider how different read-aloud technologies can vary. Recommended: Spell out words (e.g., “third” instead of “3rd”) and exclude characters that are not meant to be heard, such as copyright and trademark symbols.
- For fractions, avoid slashes (e.g., “3 over 5” or “three-fifths,” not “3/5”).
- Avoid using the word “image.”
- Avoid mentioning prior figure numbers. (An exception may be made if the figures occur as a sequence in which each image differs in only one way that is being noted as the salient aspect in the short description.)
Factors for Consideration
In determining what to say in alt text, there is a range of correctness. When deciding whether to repeat any information from a figure caption, for example, it is a matter of context and of degree. In any given situation, balance the need for specificity with the idea of avoiding redundancy.
Note, too, that the exact same image could get different alt text depending on the subject of the book.
- Is this a specific person or a generic person?
- Is this a specific place or a generic location?
- Is the specific sex/gender relevant?
- Why is the illustration included? What is the point being conveyed at a glance?
- What information is included in the caption or the body of the book? Does it need to be repeated?
- Does the picture show an action?
- What is the format of the image (e.g., photo, drawing)? Does the format matter in context?
Additional Recommendations
Scribe will follow all basic guidelines and considerations for best practices when writing alt text. When reviewing alt text provided by authors, Scribe will allow for a range of correctness in coordination with an author’s intent and will provide feedback on aspects that may be detrimental to the publication.
Scribe recommendations include:
- If an image shows an action, use complete sentences with active verbs.
- If an image does not show an action, a complete sentence is unnecessary.
- Keep the tone of the book and its audience in mind to avoid oversimplified or complicated language.
- Avoid mentioning colors unless the image will be shown in color and this is directly relevant.
- Capitalize the first word.
- Do not use roman numerals. (If necessary, describe as “roman numeral six,” for example.)
- Use consistent text patterns throughout.
- If a figure caption describes the image as alt text would, repetition of the caption is acceptable.
- If the format of a figure is important/relevant, it should be mentioned.
- If the format is not important to the purpose of the image, a judgment can be made about whether it is worth including for consistency with other images’ alt text.
Examples
Alt text is always informed by the context of the book. If pertinent information about the image is described within the body of the book or caption, it should not be repeated in the alt text.

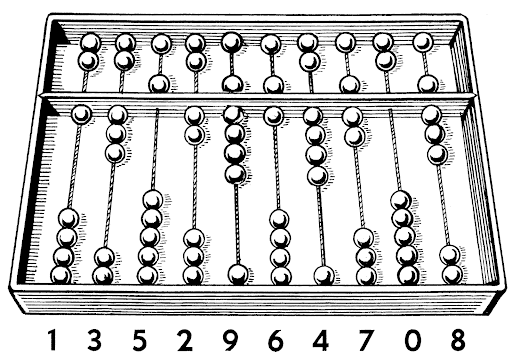
Alt text: A drawing of an abacus with an unequal number of counters along several rods.

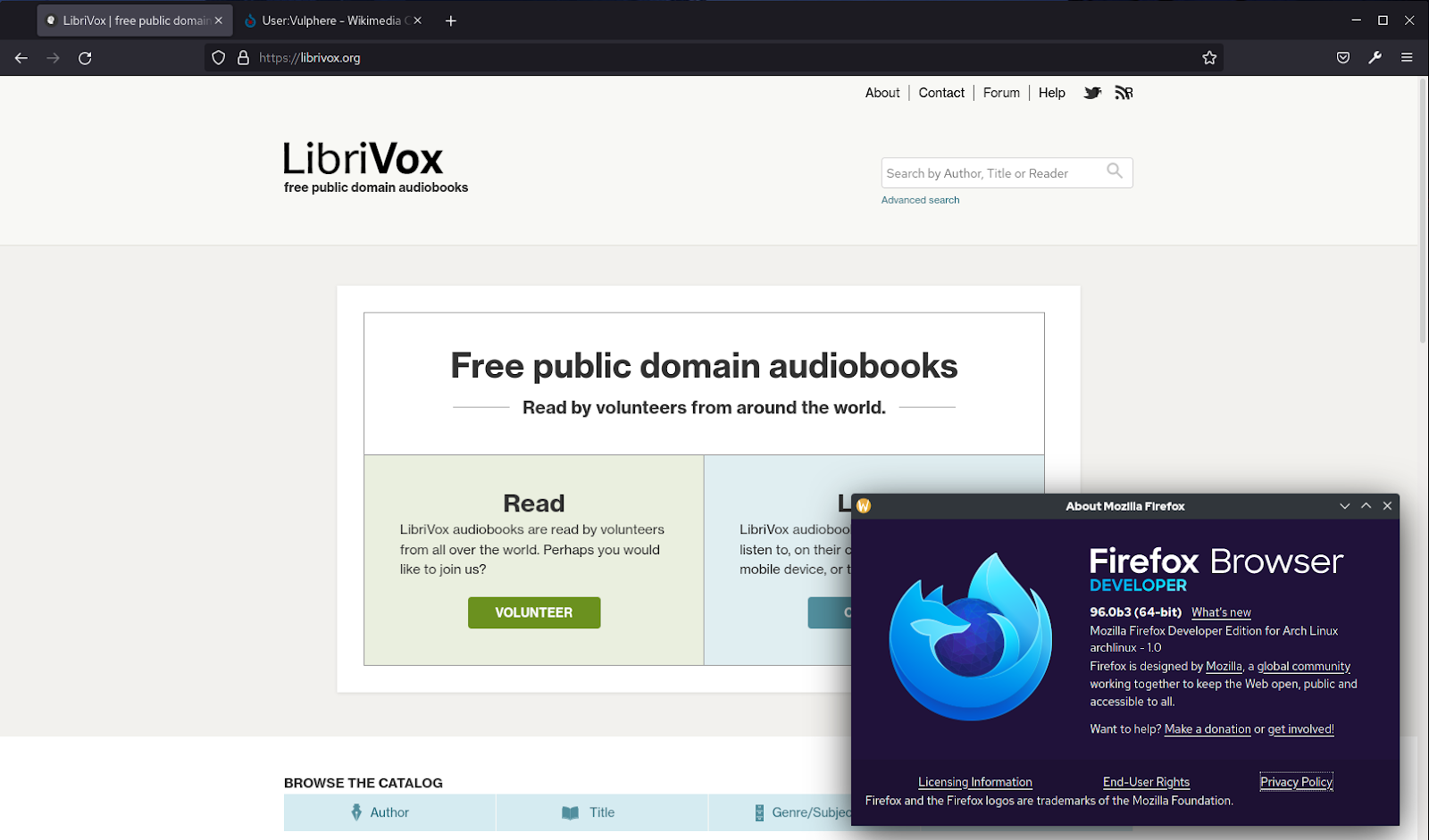
Alt text: A screenshot of the LibriVox home page for free public domain audiobooks. A pop-up for the Mozilla Firefox browser is in the bottom right corner.

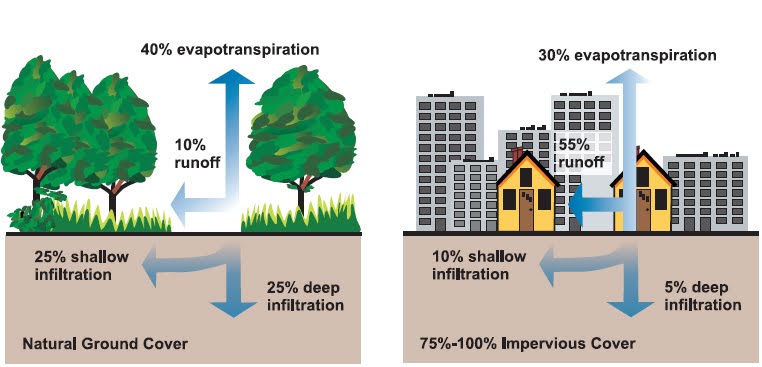
Alt text: A diagram comparing natural and impervious cover for water runoff, evapotranspiration, and shallow and deep ground infiltration.
Character Limit
Scribe recommends limiting alt text to be under 150 characters (including spaces) for as many entries as possible. This is about two lines of text in a Word document using Arial, 12-point font.
Technically, there is no limit to the length of alt text, but Scribe recommends keeping these descriptions short. If the alt text needs to be longer and more descriptive, that information should be in the body of the book.
Having a few alt text entries that exceed 150 characters will not harm a file from a technological point of view. Exceeding it by a handful of characters (ideally 20 or fewer) is allowable, but too many entries that are longer than 150 characters will make it harder for readers to use the file.
Quotation Marks and Control Characters
Alt text can contain curly (smart) quotation marks and apostrophes. The markup in XML files contains the alt text within straight double quotes inside of tags, so straight quotes and other HTML/XML control characters (<, >, &, ", ') would interfere with how the text is handled.
Note: If an image shows straight quotes as a means of representing computer code within a larger context that requires the use of an image, describe the computer coding rather than using the live text with straight quotes as the short description. If this text is necessary, it should be included in the body of the book or as part of a long description.
Punctuation Recommendations
Scribe encourages the consistent treatment of punctuation in short descriptions for the sake of thoroughness and editorial discipline, but these periods are the least important aspect of alt text. Alt text is meant to be heard and not seen, and closing periods have no effect on this aspect.
- Complete sentences should end with a period.
- If none of the alt text is a complete sentence, Scribe’s default is not to include a closing period.
- If some instances of alt text are complete sentences and some are not, Scribe’s default is to include a closing period for all figures (as is done for captions) to maintain consistency across all figures’ alt text.
- Scribe’s default is never to include periods for logos and cover images.
Character Styles
The behavior of e-readers with respect to character styles is not extended to alternative text. Character styles are not supported in alt text.
Add Alt Text Early
When possible, add alt text in Word as early as possible in the publishing process; however, alt text can be added at any time. The WFDW includes methods to maintain alt text throughout the different stages of editing and production.
Suggested Alt Text for Standard Elements
Different types of images require different treatments. Standard images for covers and logos can follow a basic text pattern.
Categories of images (other than figures/illustrations):
- Covers
- Logos
- Author or editor photos
- QR codes
- Decorative images
- Advertisements
- Images of text
Covers
Cover page for [Book Title]
Logos
[Company Name] logo
Author or Editor Photos
Photo of author [Author Name]
Photo of editor [Editor Name]
QR Codes
QR code leading to [Website Name or Description of Destination]
In ebook versions, QR codes should be wrapped in url tags to allow the image to perform its function of linking to its destination.
Decorative Images
Decorative images include ornamented section breaks and images for presentation only.
Use “PRESENTATION” as the alt text in Word or InDesign.
Advertisements
Advertisement images include backads and covers for other books.
Advertisement for [Product Name]
Cover image for [Book Title]
Images of Text
It is recommended that live text be used whenever possible. If a specially designed image of text is used on a title or part page, for example, then the text being represented should be used as the alt text. A determination should be made about whether to use the image or the live text in the ebook version.
Equation and Formula Images
The alt text for equations and formulas should spell out the operators rather than describe what the equation represents. The alt text needs to include the linearized form of the equation.
See Section508.gov: Creating Accessible Equations and Formulas for more information on creating alt text for equations and formulas.
See collinsdictionary.com for a list of mathematical terms.
Note: Equations may require a level of expertise to describe properly, and different e-readers may not be consistent in how they pronounce operators such as the divison sign (÷). As necessary, spell out words rather than using numbers and symbols. Additional consideration should be given to how letter combinations are pronounced, as they may be read as words. Scribe recommends that superscripted or subscripted letters and numbers are described, as character style distinctions are not retained in alt text.
Split Images
If an image must be split up for a print or Web PDF version, alt text must be coordinated for an ebook version in which the image is to be recombined into a single image.
The alt text applied to each individual image should be unique to that image. Any phrasing of repeated text should consider how the text will be heard when read aloud. For example, repeating the alt text with “(continued)” is not recommended. Instead, phrasing such as “The first of three images showing . . .” is preferred.
If multiple images are combined into a single image for an ebook, the alt text will need to be reviewed and adjusted accordingly. Approaches may vary for how best to combine the alt text into a single description.
Short Description Text Callouts in Word
The callouts for images need to match the file names of the images, and they should follow the exact text pattern provided by the SAI’s insert Query Tool, including the ALT: trigger. The text will have the fig paragraph style and img character style applied to it.
The file extension for the image can be included, but it is not required.
This example is for a file named fig01.jpg, using the alt text “The Princess of Spain surrounded by attendants”
In Word:
{~?~IM: insert fig01 here. ALT: The Princess of Spain surrounded by attendants}
This text pattern will enable the Place Single Image tool in InDesign to access the short description text when placing images.
In IDTT:
<ParaStyle:fig><CharStyle:img>{~?~IM: insert fig01 here. ALT: The Princess of Spain surrounded by attendants}<CharStyle:>
In InDesign
Importing Short Description Text from IDTT
Import IDTT into InDesign.
Option 1: Use the Place Single Image tool by highlighting the figure callout plus the figh/figcap text (whatever caption text is to be included in the caption box).
Option 2: Use the Place All Images tool.
For both options, the text that follows “ALT:” in the fig paragraph will be placed into the image’s Object Export Options window, accessible via the context (right-click) menu.
Adding Short Description Text Manually
Short description text can be added to images that have already been placed in InDesign.
Right-click into an image and select Object Export Options.
Paste the short description text into the window (select “Alt Text Source: Custom”) and click “Done.”
In sam Files
When exporting XML using Scribe Tools, the resulting sam file will contain the short description text in the callout for the image.
In sam:
<fig><img src="fig01.jpg" alt="The Princess of Spain surrounded by attendants"/></fig>
Note: This text will not appear in the “short description” field in the Digital Hub. It will only appear there if the short description text is added by uploading it via a separate file or if pasted in manually. For any Hub conversion, the short description text appearing within the file itself will be prioritized over short description text added via the Hub interface.
In ScML and HTML Files
The following example shows an entire figure callout that includes short description text.
In ScML:
<figure>
<fig><img src="fig01.jpg" alt="The Princess of Spain surrounded by attendants"/></fig>
<figh><page locator="p2"/><fighn>Fig. 1:</fighn> Diego Rodríguez de Silva y Velázquez, <tnw>Las Meninas</tnw>, c. 1656, oil on canvas. ©Photographic Archive Museo Nacional del Prado, Madrid.</figh>
</figure>
This short description text will appear in an ebook’s HTML files created by the Hub’s conversion of ScML to ePub.
In HTML:
<figure class="figure">
<p class="fig"><img src="images/fig01.jpg" alt="The Princess of Spain surrounded by attendants" width="518" height="600"/></p>
<p class="figh"><a data-locator="p2" class="page"></a><span class="fighn">Fig. 1:</span> Diego Rodríguez de Silva y Velázquez, <i class="tnw">Las Meninas</i>, c. 1656, oil on canvas. ©Photographic Archive Museo Nacional del Prado, Madrid.</p>
</figure>
Decorative (Presentational) Images
If an image is deemed presentational only, it will not have alt text. The decision about whether an image is strictly decorative can be subjective and based on the context of the book or an author’s/publisher’s preference.
The alt field will be empty in the final HTML. This is triggered within the Digital Hub by using “PRESENTATION” (in all caps) as the alt text. This also gets a role of “presentation” in the HTML so that read-aloud technology recognizes it is presentational.
A section break ornament, scribed as sec, should be considered presentational.
If an image has an aspect that is worth describing, it should have alt text.
To specify that an image is serving a purely decorative role, set the alt text to PRESENTATION (in all caps) anywhere in the workflow.
In Word:
{~?~IM: insert fig01 here. ALT: PRESENTATION}
In sam/ScML:
<fig><img src="fig01.jpg" alt="PRESENTATION"/></fig>
The resulting ePub will have empty alt text and the role set as “presentation”:
In HTML:
<p class="fig"><img src="images/fig01.jpg" role="presentation" alt="" width="40" height="40"/></p>
These two attributes will alert assistive technology not to announce the presence of the image to users.
Short Description QC Checklist
Accuracy of Text
Does the alt text provide information that is not available to those viewing the image?
Does the alt text include commentary, rather than just description?
Text Checks
Length
This may be a soft limit, with certain descriptions needing to exceed this.
Read-Aloud Technology
Characters and Formatting
Alt text cannot contain HTML/XML control characters (<,>, &, ", ').
Alt text cannot use any formatting, such as italics, bold, small caps, superscript, or subscript.
Common symbols like ° or % are acceptable.
Uncommon symbols may need to be spelled out. (Confirm using read-aloud technology.)
En dashes and em dashes should be replaced with words or deleted, and they should not be used to separate phrases.
Examples: slashes, colons, ellipses, and parentheses.
Acronyms
Avoid acronyms when possible.
Acronyms need to be tested and may be read differently based on surrounding text and whether the acronym uses periods.
Example: “VFAs” reads as “vee ef aes,” but “V.F.A.s” reads as “vee ef a ess.”
Units of Measurement
Example: “km” should be spelled out as “kilometers.”
Example: Prime and double prime characters should be spelled out as “feet” and “inches,” respectively.
Numbers
Numbers may need to be spelled out as words in certain scenarios.
Example: 25000 may be read as “twenty-five thousand“ even if the intention is for the text to be read as “two five zero zero zero.“
Math and Science
Because superscripts and subscripts are prohibited, chemical names should be spelled out. (Confirm using read-aloud technology.)
If a mathemetical symbol or equation needs to be described, terms should be spelled out. (Confirm using read-aloud technology.)